5 Regras para escolher o texto certo para o seu Botão
O que seus botões dizem é tão importante quanto sua aparência.
Usar as palavras erradas em seus botões causa confusão aos usuários, mais trabalho e tarefas que tomam mais tempo. Se você deseja facilitar a ação dos usuários no seu aplicativo, é necessário escolher as palavras certas para os seus botões.
Aqui estão cinco regras para ajudá-lo a fazer as melhores escolhas. Siga-as e seus usuários não terão problemas em realizar a ação correta no seu aplicativo sempre que virem um botão.
Regra 1: Use Verbos de Ação
Seus botões devem inspirar os usuários a agir com esses verbos. Quando os usuários leem um verbo de ação, eles sabem o que o botão fará. Isso permite que eles tomem uma ação sem precisar ler nenhum texto de ajuda, como um pop-up de confirmação.
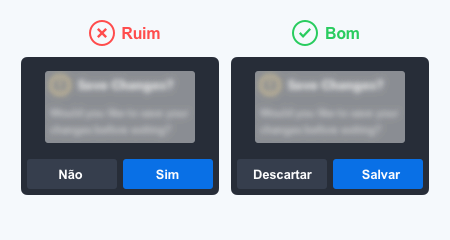
Compare isso com botões genéricos de Sim / Não usados com freqüência em telas de confirmação. Os usuários precisam ler a informação anterior antes de agir. Se eles pularem ou interpretarem mal a informação, pressionarão o botão errado. Isso não só torna a tomada de ação mais arriscada, mas também força os usuários a fazer mais trabalho.
Para ilustrar, o exemplo abaixo bloqueia a caixa de diálogo para que apenas os botões fiquem visíveis. Os que usam verbos de ação permitem que os usuários tomem uma decisão, mas os botões que usam Sim / Não não o permitem. Os botões com verbo de ação são mais eficientes.
 Use Verbos de Ação
Use Verbos de Ação
Regra 2: Use Uma Expressão Precisa
Cada verbo de ação que você usa tem uma conotação específica. Se a expressão não for precisa, os usuários podem interpretar mal o que o botão fará.
Por exemplo, as palavras “excluir” e “remover” têm significado semelhante, mas são diferentes em conotação. “Excluir” implica que o botão irá apagar o item do sistema. “Remover” implica que o botão irá separar o item de um grupo. Usar essas palavras no contexto errado pode causar preocupação aos usuários quando pressionam o botão.
Em uma playlist, “excluir” faz com que os usuários pensem que perderão a música. Esta é a escolha errada da palavra, porque não é isso que acontece. Já “remover” é mais preciso porque a ação retira a música da lista de reprodução, mas não a destrói.
Regra 3: Use o Idioma Específico da Tarefa
Um botão vago e genérico causa incerteza nos usuários. Eles não têm certeza do que o botão fará porque o rótulo não especifica. Os usuários precisam conhecer o resultado final de suas ações e apenas a linguagem específica da tarefa pode fazer isso.
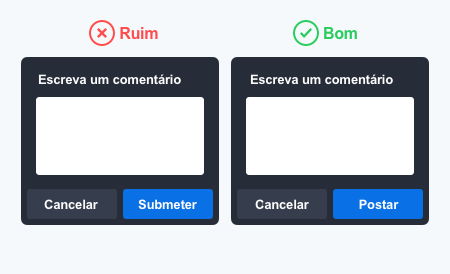
 Use o Idioma Específico da Tarefa
Use o Idioma Específico da Tarefa
Para ilustrar, a palavra “submeter” é um termo técnico que você pode usar para a maioria dos botões. Mas isso os tornaria vagos e genéricos. Quando os usuários o leem, não está claro o que acontece porque a palavra não é específica da tarefa.
Em contraste, a palavra “postar” é específica para publicação online. Como resultado, os usuários têm a impressão de que o aplicativo publicará seu conteúdo para o público depois de pressionar o botão. Este botão é mais claro e dá aos usuários a certeza de agir.
Regra 4: Use o Modo Imperativo em Voz Ativa
Muitas palavras em um botão fazem com que os usuários leiam mais. Quando você usa o modo imperativo em uma voz ativa, o número de palavras é minimizado e facilita a leitura dinâmica do botão.
O modo imperativo na voz ativa transforma frases verbais em comandos. Isso permite que você elimine o assunto e artigos desnecessários tornando o botão conciso. Tudo o que você precisa incluir no botão é um verbo com um advérbio ou objeto direto.
Os usuários irão confiar mais nos comandos dos botões. Dá a certeza de que ele executará a ação pretendida, o que ajuda na tomada de decisões.
Ao usar o modo imperativo na voz ativa, evite verbos instrucionais que digam aos usuários como usar seu dispositivo. Um erro comum é usar “clique aqui” em um botão. Isso não apenas o torna mais prolixo, mas também é genérico e redundante para o usuário. Em vez disso, use verbos únicos e descreva a ação para dar aos usuários um incentivo para “clicar”.
Regra 5: Use Letras Maiúsculas e Minúsculas Como Estilo
O estilo de letras maiúsculas e minúsculas do botão expressa o seu tom para os usuários. Tom não é o que você está dizendo, mas como você está dizendo. Isso cria uma reação emocional nos usuários que os envolvem ou repelem.
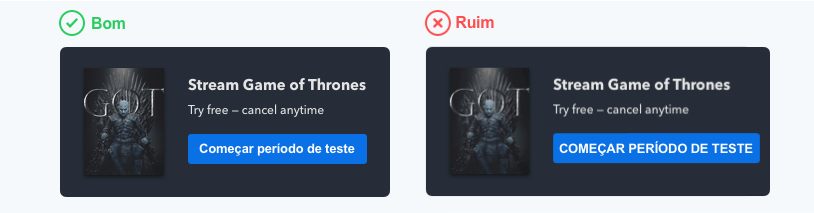
Usar maiúsculo e minúsculo como em uma frase é melhor porque transmite um tom amigável que convida os usuários a pressionarem seus botões. Eles estão mais familiarizados com esse modo porque estão acostumados a ler frases, logo, parece que alguém está falando com eles em uma voz natural.
Em contraste, a uso de maiúsculo e minúsculo no estilo de título tem um tom mais formal. Um tom formal parece impessoal e faz com que seus botões sejam menos convidativos para pressionar. Faz com que os usuários se sintam como se alguém estivessem falando com eles em uma voz artificial. O título quebra o fluxo de leitura natural e distrai os usuários da mensagem subjacente.
 Use Letras Maiúsculas e Minúsculas Como Estilo
Use Letras Maiúsculas e Minúsculas Como Estilo
Um estilo com todas as letras maiúsculas não é bom porque transmite um tom alto. Os usuários sentem como se alguém estivesse gritando com eles para pressionar o botão. Não só isso, mas também tem menor legibilidade por causa da falta de formato de palavra. Isso torna menos acessível para usuários com dislexia.
Um estilo com todas as letras minúsculas transmite um tom descuidado e preguiçoso em uma voz murmurante. Faz com que os usuários sintam que nenhum cuidado ou atenção foi colocado naquele botão. Eles podem sentir falta de profissionalismo e não confiar nele.
Ações falam tão alto quanto as palavras
Com botões, a ação fala tão alto quanto as palavras. Se você escolher as palavras erradas para eles, o apelo à ação não importará. Essas cinco regras garantirão que seus botões recebam alguma ação. Os usuários deixarão de ter incertezas ou confusões, em vez disso, os botões darão a eles clareza e motivação para realizar a ação correta.
Inscreva-se no Blog TrincaTech
Receba os posts mais recentes no seu e-mail
